Digitale Illustration in 9 Schritten
Eine digitale Illustration eignet sich optimal für Print- aber vor allem auch für Webprojekte. Es gibt eine Vielzahl von Vorteilen gegenüber der klassischen, analogen Zeichnung. Zum einen kann eine digitale Zeichnung direkt in der Größe erstellt werden, in der man sie benötigt. Also auch in einer sehr großen Größe, wie sie auf dem Papier nicht so einfach zu erstellen ist. Dadurch kann es nicht zu einem Qualitätsverlust kommen. Und zum anderen bietet die digitale Illustration viel mehr Möglichkeiten. Allein schon die Funktion, etwas Rückgängig machen zu können, spricht für sich. Außerdem lässt sich mittlerweile mit unzähligen verschiedenen Pinseln und Einstellungen so gut wie jedes Material imitieren. Natürlich hat aber auch das analoge Zeichnen seine Vorteile - hier kommt es immer auch auf den persönlichen Geschmack an.
Was benötige ich?
Um eine digitale Illustration erstellen zu können, benötigt man entweder ein iPad bzw. Tablet, ein Grafiktablet oder ein Computer mit Tastatur und Maus. Letzteres eignet sich allerdings nicht so gut für Illustrationen mit einem handgezeichneten Stil, sondern eher für gleichmäßige Flächen und akkurate Übergänge. Zusätzlich benötigt man eine Software wie zum Beispiel Adobe Photoshop, Adobe Illustrator oder Procreate. Es gibt natürlich noch viele weitere Programme und Apps. Schlussendlich zählt natürlich auch das persönliche Empfinden und die Vorliebe mit welchem Programm man am besten arbeiten kann. Ich persönlich bevorzuge das iPad mit der App Procreate. Für einfache und akkuratere Illustrationen arbeite ich auch gerne mit Adobe Illustrator. Der große Vorteil bei Illustrator ist, dass die Zeichnungen vektorbasiert sind und sich somit sehr leicht skalieren lassen. Dazu gibt es aber bald noch einen gesonderten Beitrag.*
In diesem Blogbeitrag möchte ich dir ausschließlich die Basics und wie du Schritt für Schritt eine digitale Illustration erstellst, vorstellen. Diese Herangehensweise wird für die meisten digital erstellten Illustrationen verwendet, natürlich kommt es zudem aber immer noch darauf an, was du für eine Zeichnung erzielen möchtest und wie dein eigener Illustrationsstil ist.
Schritt 1 - Skizze
Der erste Schritt einer digitalen Illustration ist eine Skizze. Die Skizze muss nicht perfekt sein, sondern soll nur als Anhaltspunkt für die Proportionen und den Aufbau dienen. Man kann außerdem schon grob die dunklen Stellen, also den Schatten vorskizzieren. Ein kleiner Hinweis vorab: Wenn man mit Ebenen arbeitet, lassen sich einzelne Schritte leicht rückgängig machen oder korrigieren. Die Skizze sollte sich in jedem Fall auf einer Extra-Ebene befinden, damit sie später ausgeblendet werden kann.
Schritt 2 - Farbflächen
Als Nächstes kommen Farben hinzu. Auch hier erstmal nur grob. Die einzelnen Flächen bekommen jeweils den ungefähren Farbton zugeteilt. Am besten wählt man einen Farbton, welcher ungefähr den Mittelwert darstellt. Also ein Farbton, welcher sowohl hellere, als auch dunklere Abstufungen ermöglicht.
Schritt 3 - licht und schatten
Im dritten Schritt kommen erste Lichter und Schatten hinzu, um der Illustration langsam etwas mehr Tiefe zu verleihen. Hierzu habe ich vom Farbton aus Schritt 2 einen etwas helleren und einen etwas dunkleren Wert verwendet. Für diesen Schritt ist es natürlich wichtig, dass grundlegende Kenntnisse zur Licht- und Schattensetzung bereits vorhanden sind.
Schritt 4 - Struktur
Als Nächstes kommt eine weitere “Lage” Licht und Schatten hinzu. Dafür habe ich die helleren und dunkleren Abstufungen aus Schritt 3 noch weiter aufgehellt bzw. abgedunkelt. Jetzt kann man auch schon einen Pinsel verwenden, welcher der Zeichnung mehr Struktur verleiht. Für einen flauschigen, fellartigen Effekt eignet sich ein feiner Pinsel sehr gut. Umso genauer die Zeichnung werden soll, desto mehr Schritte sind notwendig.
Schritt 5 - verblenden/Übergänge
Wenn man eine realistischere Zeichnung erzielen möchte, ist es wichtig, die Farbtöne gut zu verblenden bzw. einen Verlauf zu erzeugen. So, dass keine harten Kanten und Übergänge zu sehen sind. Das kann man entweder mit einem sehr weichen Pinsel erreichen oder indem man mit einem ganz feinen Pinsel die Farbtöne immer weiter abstuft und so ineinander laufen lässt. Bei Procreate gibt es außerdem die Funktion “Wischfinger”, mit der sich die feinen Pinselstriche gut verblenden lassen. In diesem Schritt habe ich die Vorskizze bereits ausgeblendet, da für mich nun genug Details als Anhaltspunkte vorhanden sind.
Schritt 6 - licht und schatten
Nach dem Verblenden kommt wieder eine weitere Schicht mit helleren und dunkleren Farbtönen, um immer mehr Tiefe in die Zeichnung zu bekommen. Es wird also immer ein bisschen detailreicher.
Schritt 7 - Details und kontraste
Im nächsten Schritt kommen die Details und Feinheiten. In den vorherigen Schritten habe ich Details wie Augen und Nase ausgelassen und mich eher um das Gesamtbild gekümmert. Nun werden diese ausgearbeitet. Zusätzlich kommen weitere Farb-Abstufungen, besonders im Gesicht, hinzu. Die Abstufungen gehen immer mehr ins schwarz bzw. weiß.
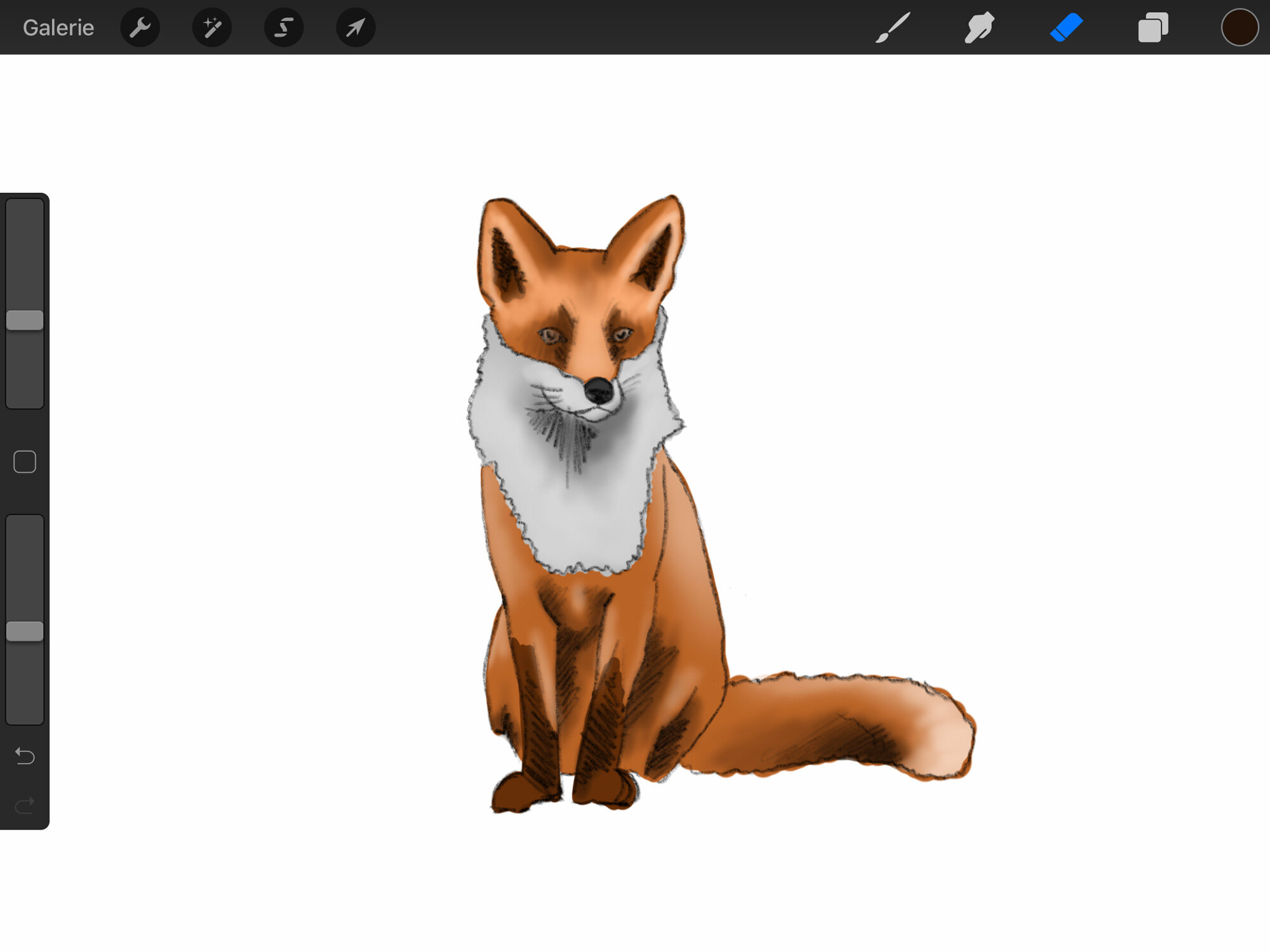
Schritt 8 - Details ausarbeiten
Jetzt werden auch die Details noch mal weiter ausgearbeitet und alles verfeinert. Die Übergänge werden noch einmal verblendet und die Fellstruktur wird mit feinen Pinseln weiter herausgearbeitet. Letzte Kontrastpunkte/Lichtpunkte werden in diesem Schritt ebenfalls gesetzt.
Schritt 9 - Hintergrund und finish
Zum Schluss bearbeite ich letzte Einzelheiten und korrigiere die ein oder andere Stelle, welche mir noch nicht ganz gefällt. Außerdem kommt der Hintergrund bzw. Schatten hinzu. In diesem Fall habe ich mich für einen Hintergrund entschieden, man kann natürlich genauso gut einfach einen Objektschatten setzen, damit die Illustration nicht in der Luft schwebt. Je nachdem wie fein die Illustration ausgearbeitet sein soll bzw. welchen Look man erzielen möchte, können entweder weniger oder sogar noch mehr Schritte notwendig sein.
*Es bestehen keine Partnerschaften zu den genannten Unternehmen/Produkten.